建站小记 2024-07-22
过去数次建站,中间有几个细节每次都忘记。这次记录下来,仅供日后参考。
目前的流程依然明晰,核心是有一个静态生成页面。此前是通过建站工具,比如,hexo,hugo,包括现在的gatsby,选择好模版后通过建站工具建立出一套静态页面。然后通过netlify绑定github上传到。总的来说非常顺畅。
这一次直接使用html文件,绑定到netlify和github后上传。编辑html文件本身麻烦一些,但是上传更方便。
域名的绑定。
从免费和高效的层面来考虑,现在使用的是cloudflare托管DNS,然后将netlify域名添加进cloudflare里,最后互通证书确立https即可,中间这个证书添加有些麻烦。此前网上搜了半天才找到,这一次有了chatgpt,三下五除二搞定。
具体步骤如下:
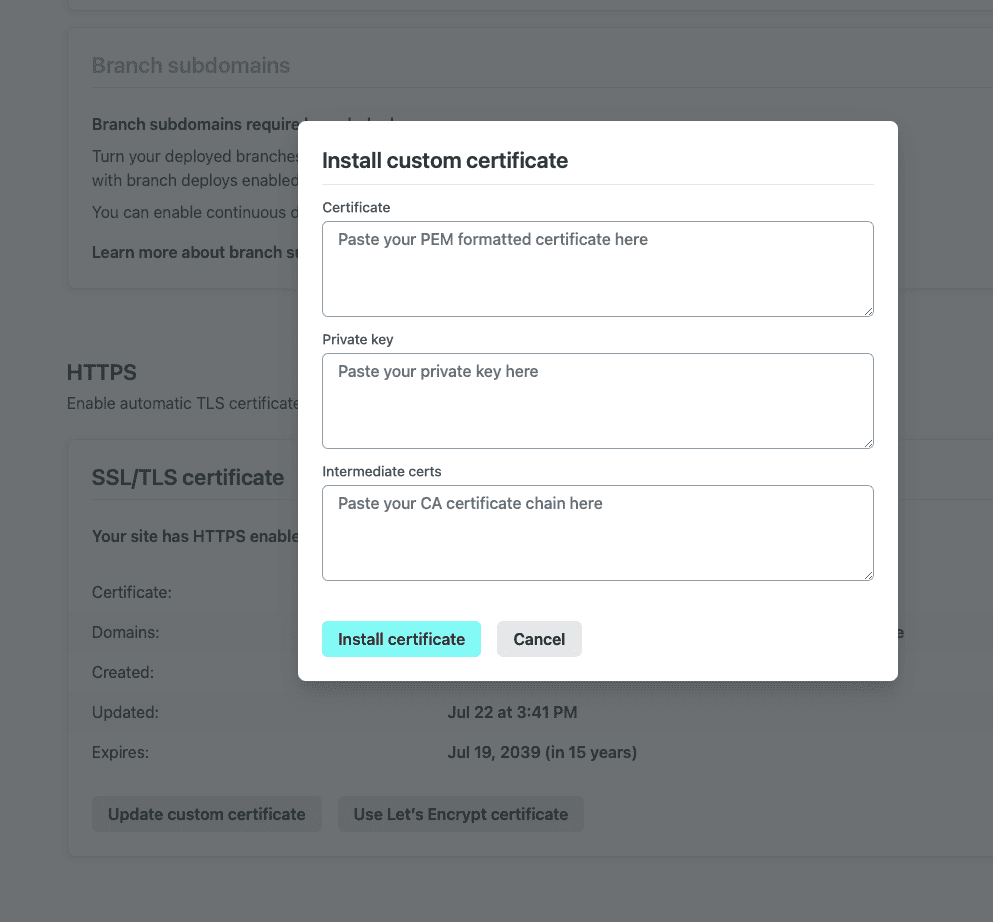
在netlify页面最下面会看见需要填写三个信息

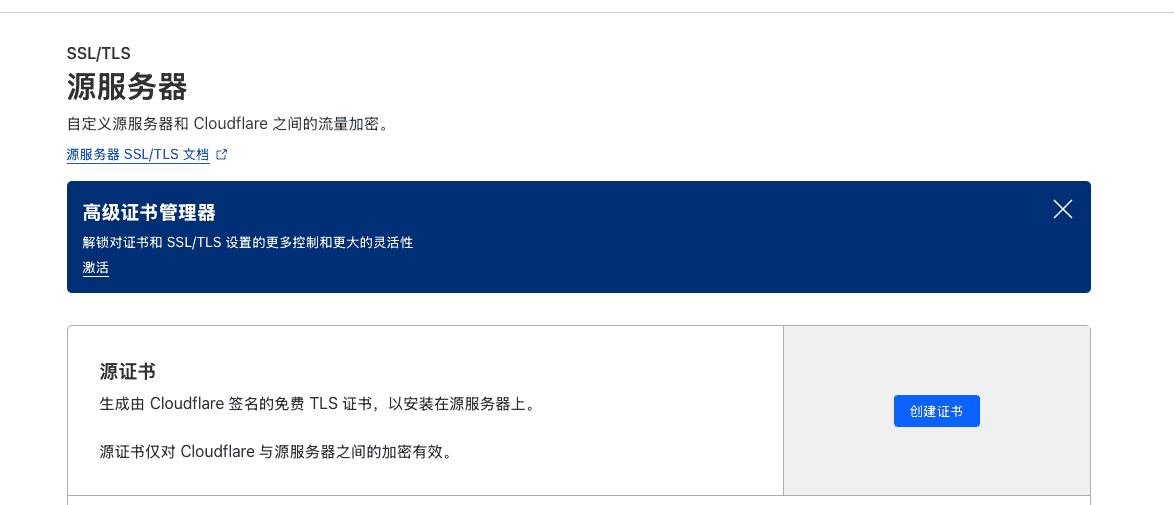
前两个都好说,去cloudflare里找到DNS/TLS,点击源服务器,创建证书就好。

就是最后一个origin certificate无法在cloudflare里自己生成。直接去官方fap页面下载这个叫做:origin_ca_ecc_root.pem 的文件然后用文本编辑器打开复制进来就好。
DNS记录,用于自定义域名的绑定
在DNS设置里添加两个CNAME记录,一个是@(即root name)指向自定义的netlify域名,一个是www指向自定义netlify域名。说是要24小时之内生效,但基本上十分钟就链接成功。